Digital Bohemienne
Logodesign und Website
Raphaela Ayriss ist ein kreativer Freigeist. Mit ihrem Unternehmen Digital Bohemienne hilft sie Solopreneuren und kleinen Unternehmen dabei, ihre Website so auszugestalten, dass am Ende vom Lied ein unabhängiges, wildes und freies Leben steht.
Als Webdesignerin (mit Schwerpunkt WordPress und Divi) zeigt sie ihren Kunden und Kundinnen, dass die Website zum Vertriebsmitarbeiter Nummer 1 aufsteigen kann. #whodoesntwantthat
Für Raphaela habe ich ein responsives Logo-Set entwickelt und im späteren Verlauf die Grundoptik ihrer Website erstellt.

Logodesign Digital Bohemienne
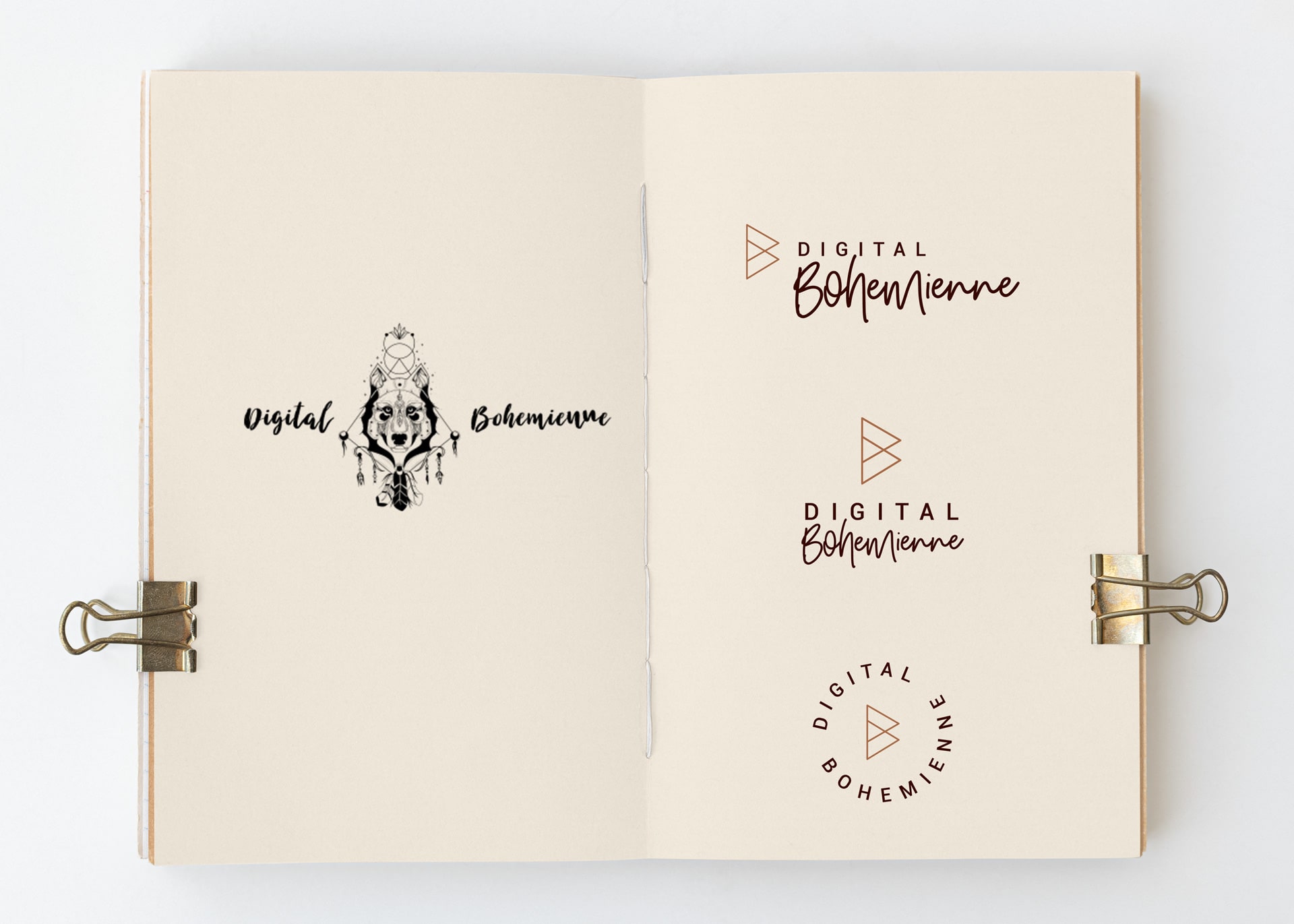
Raphaelas Logo ist ein ein Set aus drei Logos und einem Symbol. Wir haben aus der entwickelten Grundidee vier Formate dekliniert, die ihrerseits für bestimmte Einsatzzwecke gedacht wurden:
- ein Langlogo — perfekt für den Website-Header
- ein Rundlogo, zum Beispiel für runde Profilbilder oder Buttons (ich meine, yeah! Buttons!)
- ein Kompaktlogo für quadratische Zwecke
- ein Symbol, dass auch als Standalone-Element die Layouts bereichern kann und in seiner reduzierten Form ein perfektes Favicon bildet
Digital meets Bohème
Die Grundidee des Logos war die Verbildlichung des Namens, der für das steht, was Raphaela und ihr Angebot ausmachen. Websites für kreative Freigeister, die lieber schaukeln statt schuften möchten. Sie nennt das liebevoll Hängemattenzeit.
Das finale Logokonzept kombiniert die beiden Themen Digitales und Bohèmes (was ist das eigentlich?) in der Wahl der Schriftarten: eine sehr klare, modern und beinahe technische Schrift in Großbuchstaben vereint mit einer sehr lockeren, charmanten und leidenschaftlichen Handschrift.
Das Symbol ergab sich aus den Initialen D und B. Zum Bohèmen gehören Muster, oftmals geometrischer Art — die Reduzierung auf einfache geometrische Figuren (hier das Dreieck) war also greifbar. Die vereinten Buchstaben zeigen jetzt sowohl die Initialen, als auch die Richtung, in die es geht: vorwärts! Play! Straight forward!
Die Klarheit und Reduktion des Konstruktes zeigen Raphaelas strukturierte Art. Hier geht es nicht klüngelig verspielt zu.
Das Logo gibt es darüber hinaus auch in verschiedenen Farbversionen: eine reinschwarze (zum Beispiel für Stempel) und eine weiße. Eine weiße Logoversion eignet sich perfekt für unruhige Untergründe, wie Fotos. Und natürlich für sehr dunkle. Beispiele folgen in einer kleinen Galerie.
Apropos Muster
Aus dem Logosymbol haben wir ein Musterelement gestaltet, dass sich später durch die Layouts ziehen wird. So geben wir dem Logo noch mehr Substanz und Wirkung. Das Muster haben wir darüber hinaus mit den zwei Farbakzenten bestückt: Orange und Neontürkis.







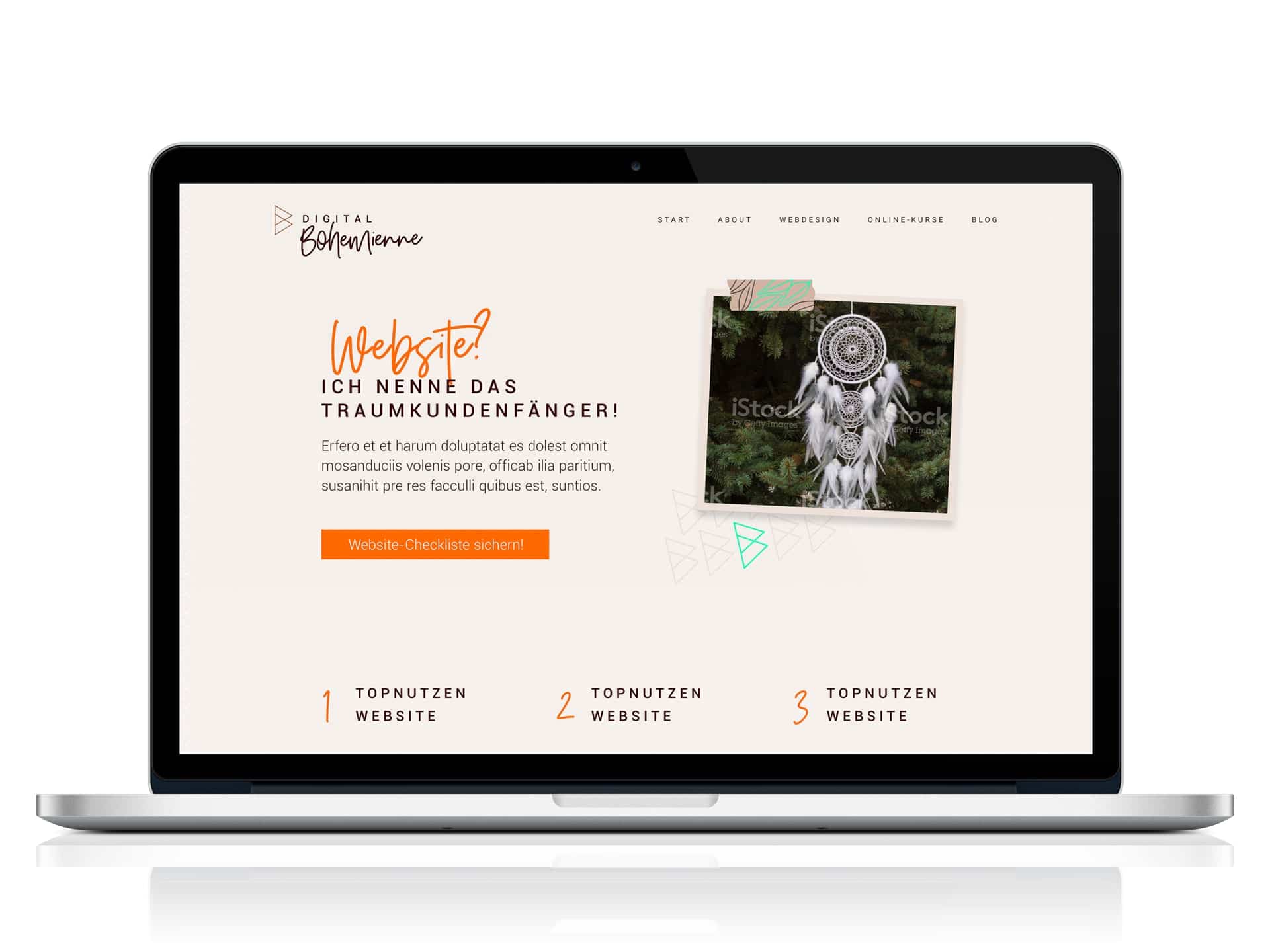
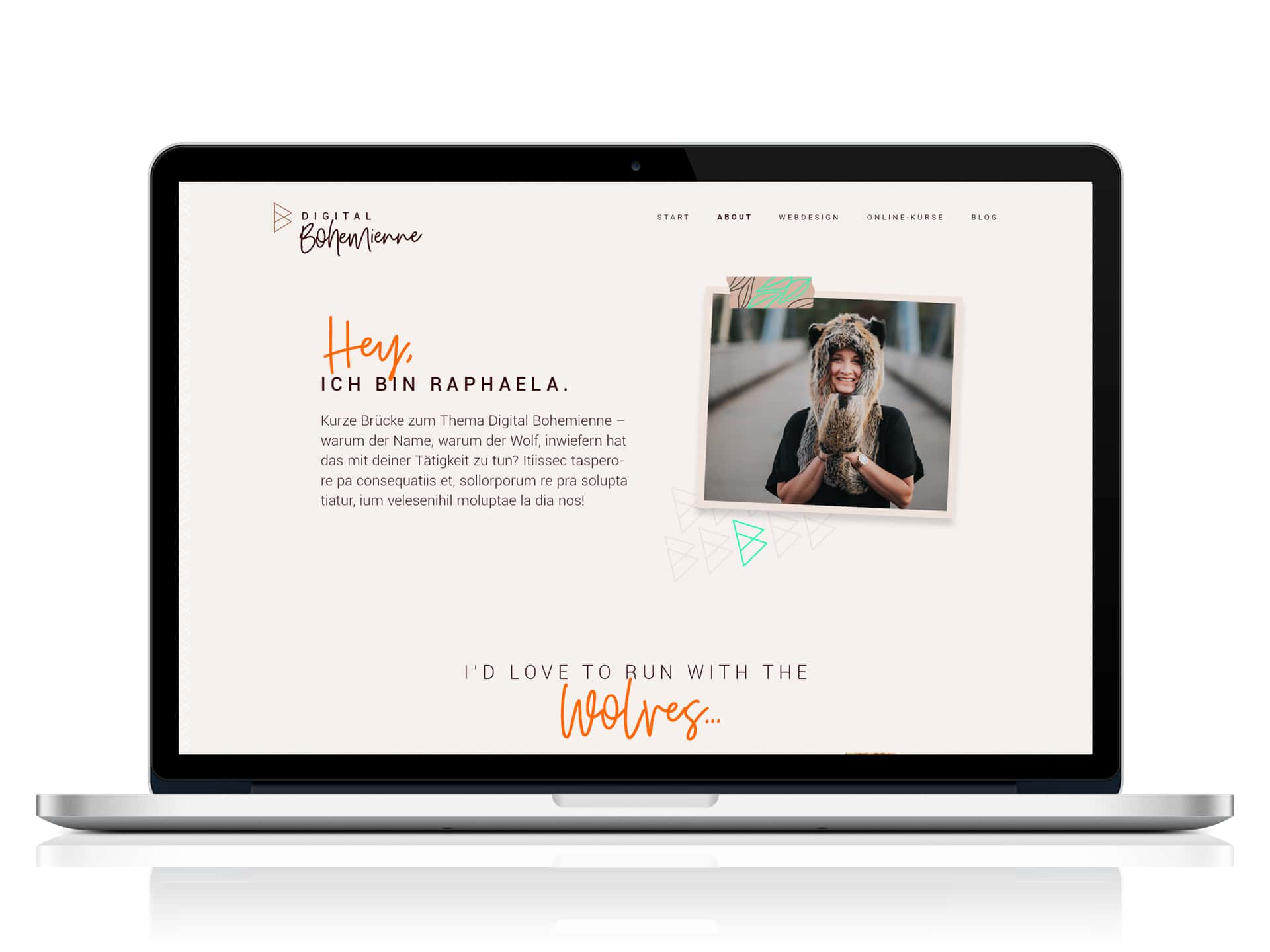
Website Digital Bohemienne
Nach dem Abschluss der Logoentwicklung habe ich Raphaela im Bereich Webdesign unterstützt. Oft ist es so, dass einem das eigene Design am schwersten fällt — klar, man ist ja auch irgendwie … befangen. Statt die eigene Website als Lifetime-Projekt immer wieder auf dem Tisch zu haben, durfte ich als Katalysator fungieren und das Grunddesign für ihre Website erstellen.

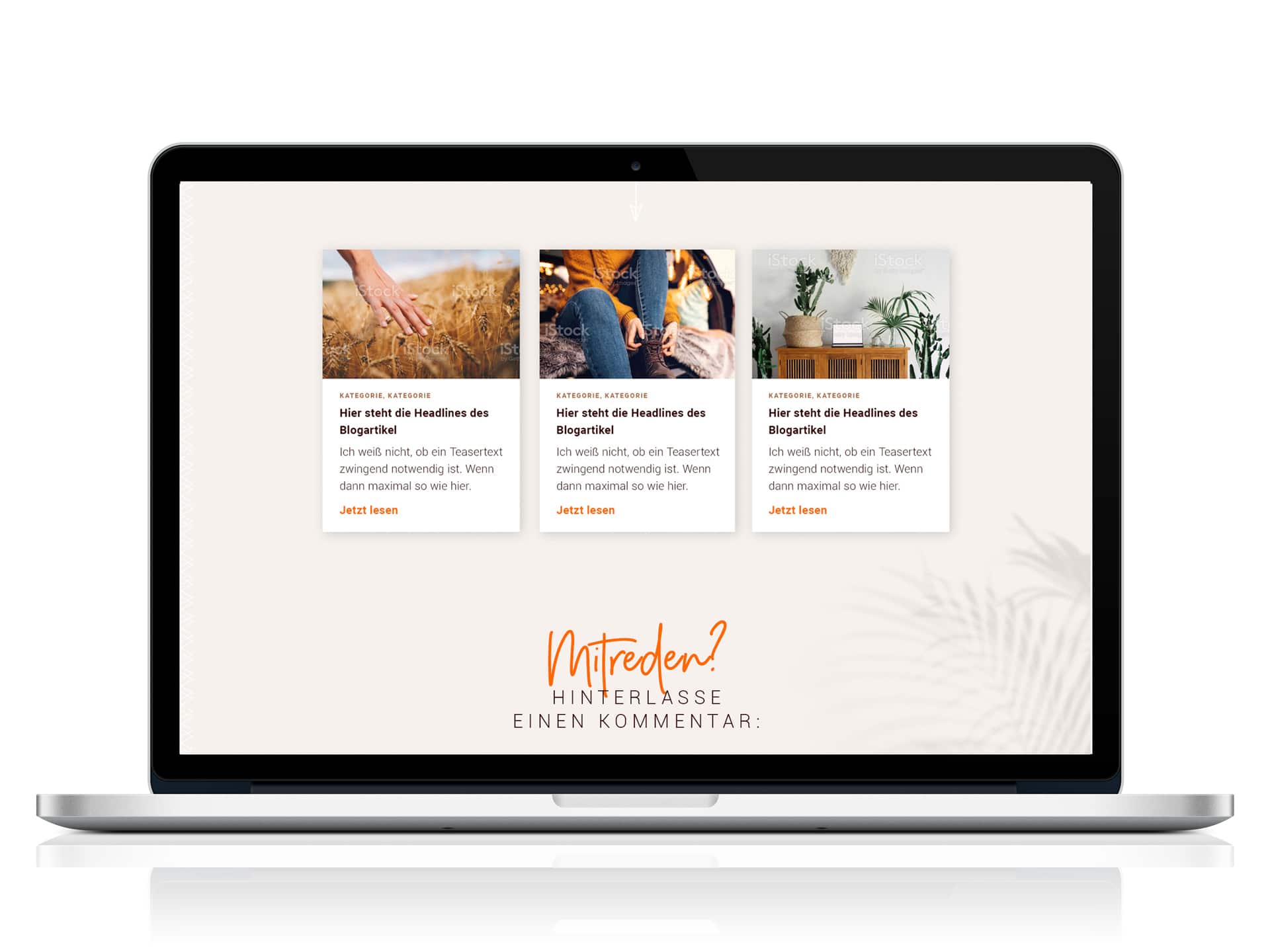
Eine modulare Grundoptik
Die meisten Websites arbeiten mit einem modularen Builder. Das bedeutet, dass bestimmte Module einmal erstellt und dann über die Seiten hinaus wiederverwendet werden. Das ist überhaupt nicht schlimm oder faul, denn das dient zu großen Teilen der Konsistenz. Wiederkehrende Elemente sorgen für Struktur und Vertrautheit.
Ich habe mich deswegen nur um die Startseite, die About-Seite und eine Beitragsseite gekümmert und Raphaela hat den Rest adaptiert. Die meisten erforderlichen Module waren damit bereits abgedeckt.
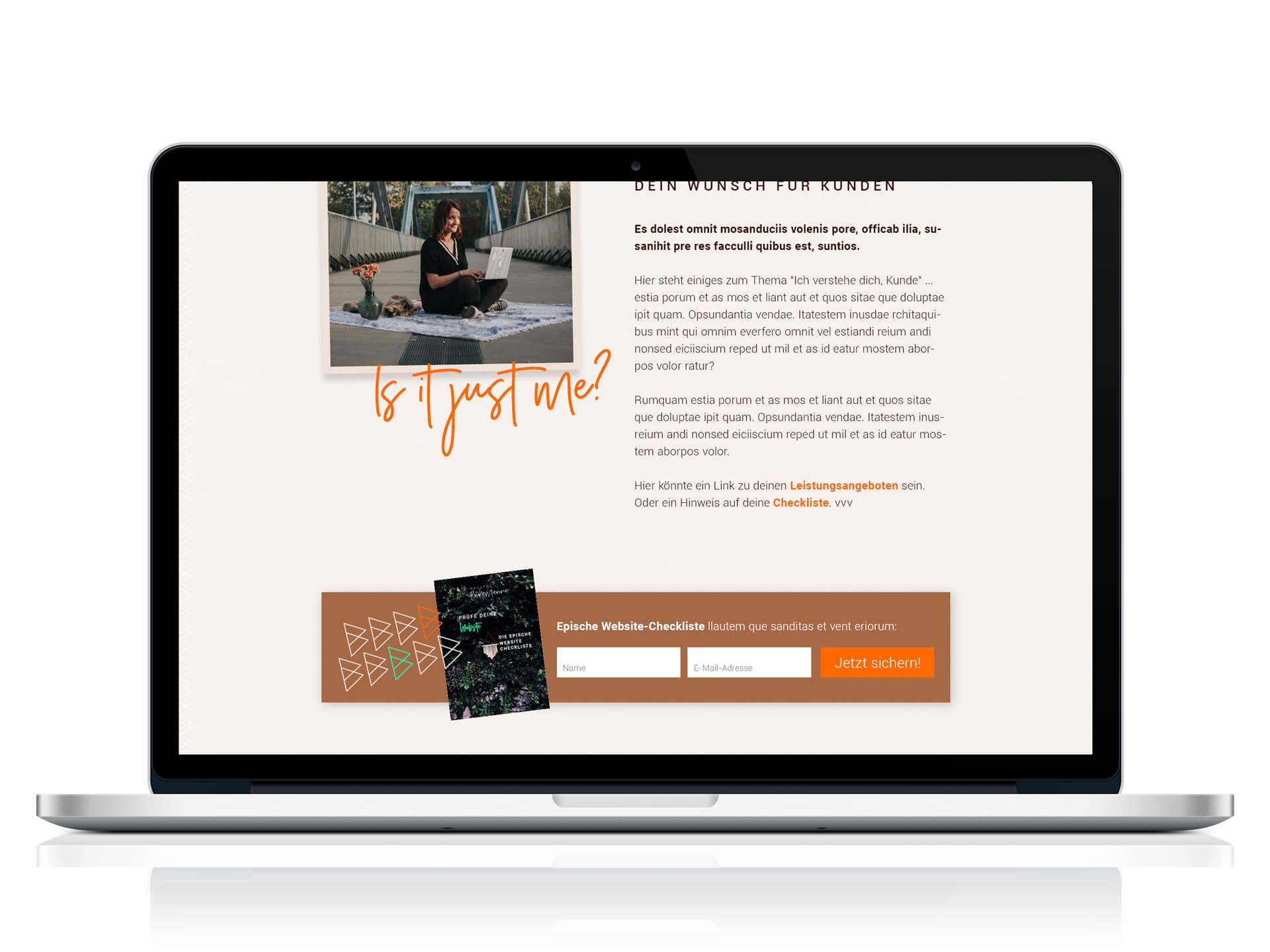
Wir arbeiten auf ihrer Website vollflächig mit einem strukturierten beigen Hintergund und im Moodboard-Style. Bilder sind im Polaroid-Stil umrahmt und mit Washi-Tape fixiert. Die Tapes sind mit Mustern in den Markenfarben gestaltet, die Bilder nutzen ein einheitliches Preset.
Der Aufbau ist minimalistisch und übersichtlich. Es gibt viel Raum zum Atmen und die Farben werden so eingesetzt, dass die Grundwirkung der Seite hell und freundlich ist. Der Footer ist in der dunkelsten Farbe: Dunkelbraun. Er erdet das Layout. Das Dunkelbraun wird im Übrigen auch für die Schrift eingesetzt. Es muss nicht immer Schwarz oder Grau sein!
Hier geht’s zur kompletten Website:
www.digitalbohemienne.com





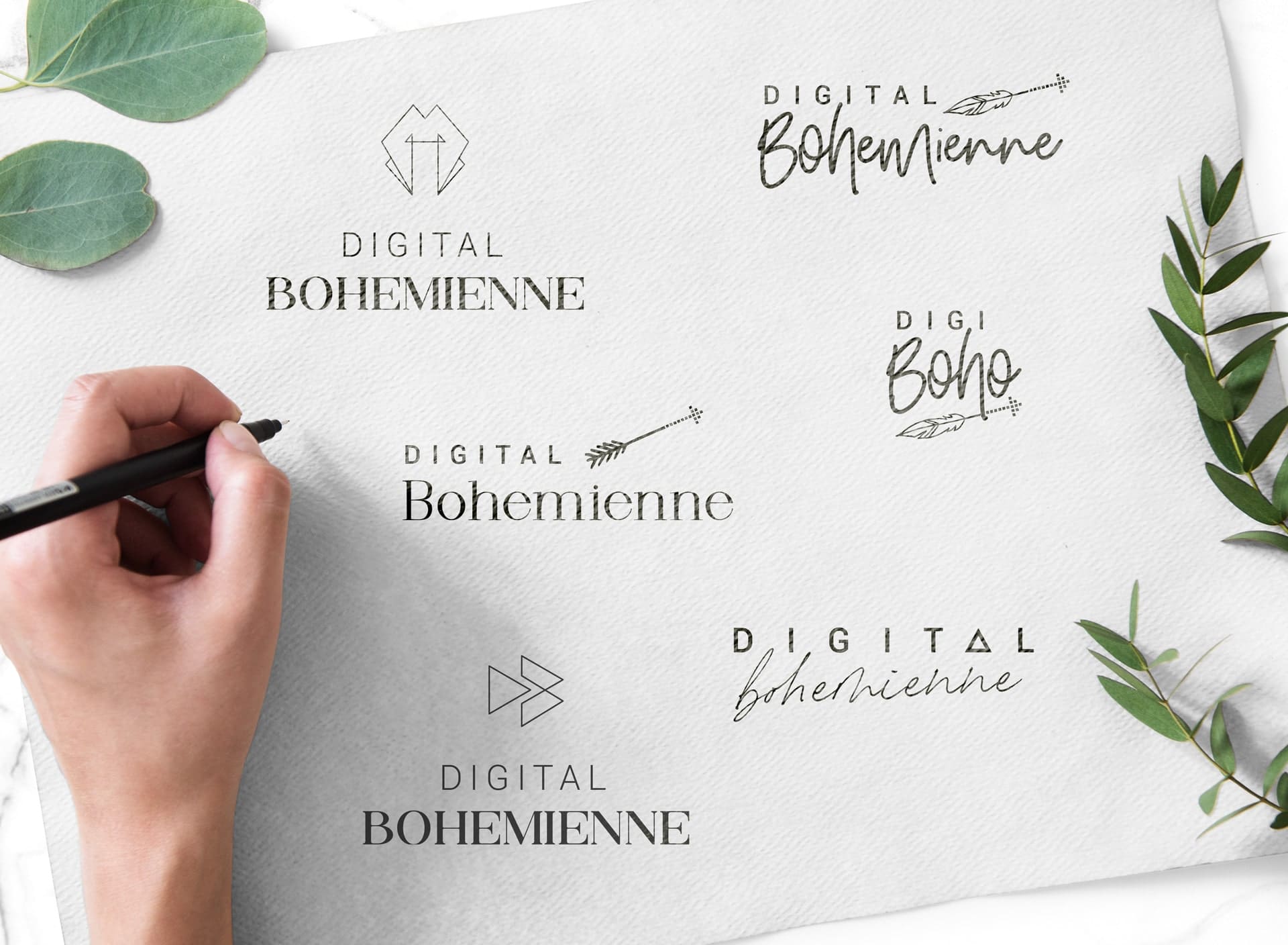
Alternative Logodesigns
Das oben gezeigte Logodesign ist das, was es in die finale Anwendung geschafft hat. Auf dem Weg dorthin entstehen auch viele andere mögliche Designs.
Das klare Digitale und das Laissez-Faire-Bohème offeriert viele spannende Möglichkeiten. Klar war von Anfang an, dass diese Kontraste in der Schrift verdeutlicht werden sollten.
Aber welches Symbol passt am besten? Die ersten Gedanken drehten sich um die Modernisierung des Wolfskopfes. Im weiteren Arbeitsprozess entstand eine Pfeil-Analogie. Auch das geometrische spiegelte sich in anderen Ausführungen wider, z.B. ganz dezent als Dreieck statt eines großen A.

Logodesign vorher-nachher
Raphaelas Ausgangslogo war zwar auch sehr bohemian — mit Wolfskopf, Traumfänger und Astro-Geometrie. Aber es hatte einen entscheidenden Nachteil: es war zu detailreich.
Hoher Detailreichtum führt dazu, dass Logo in kleinen Abbildungsmaßstäben nicht mehr ordentlich und klar dargestellt werden können. Die Folge: Pixelbrei. Man erkennt nicht mehr, was gezeigt wird.
Insbesondere auf Smartphones ist die Größe des Logos in einem Design begrenzt. Für diesen Fall haben wir jetzt vorgesorgt: Raphaleas neues Logo kommt in verschiedenen Auslegungen und kann jeden Raum bestmöglich nutzen — lang, quadratisch und rund.
Außerdem haben wir Raphaelas Grundintention (Bohemian Style) drastisch reduziert und dadurch verdeutlicht.

Ohhhh, Look!
Wenn ich eins hart abfeiere, dann ist das, wenn meine Kunden mir voller Stolz Bilder von ihrem Design im Einsatz zeigen. Mein Herz!
Raphaela hat sich von ihrem weißen Rundlogo einen Stencil-Aufkleber (einen Plott) erstellen lassen, der ab sofort ihr Notebook ziert. Wie cool es aussieht, oder?
Danke, Raphaela, dass ich dein Foto hier nutzen darf. 🤗
Woher weiß man eigentlich, dass es Zeit für Designrelaunch wird?
Ich habe die drei wesentlichen Aspekte in einem Blogartikel für dich zusammengefasst. Just in case. 😇