Jane von Klee
Logodesign, Farb- und Schriftkonzept, Layoutelemente
Jane von Klee ist Texterin mit Schwerpunkt auf authentischen Onlinetexten. Ihr Faible für SEO (und die Abneigung gegen das aggressive Bro-Marketing drumherum) hat dazu geführt, dass sie ihre ganz eigene Denkweise zu diesen beiden Themen gefunden hat: Human SEO. Text nicht für Suchmaschinen zu schreiben, sondern für Menschen.
Nach einer Schärfung ihrer Positionierung und dem Switch von Textdorado auf die Personenmarke Jane von Klee wurde es Zeit für einen Design-Relaunch. Für Jane habe ich die Eckpfeiler ihrer Onlinepräsenz entwickelt: ein Logo-Set, ein Farb- und ein Schriftkonzept und einzelne Layoutelemente.




Das Logodesign
Jane hat nicht nur ihren Businessnamen geändert, sondern sich auch in ihrer kompletten Einstellung verändert. Sie wollte noch mehr sie selbst sein, noch mehr zeigen, dass Authentizität siegt.
Ein fester Bestandteil von Janes eigener Originalität sind besondere Kleidungs- und Schmuckstücke. Sie liebt Einzigartiges und ist gerne anders. (Mein Herz schlägt höher, wenn ich das schreibe) Auf vielen ihrer Bildmotive trägt sie einen extra für sie angefertigten Hut. Kurzerhand haben wir dieses geliebte Etwas zu einem Eye-Catcher im Logo gemacht.
Der Hut schlägt eine Brücke von der alten Textdorado-Jane zur neuen Jane von Klee. Er durfte bleiben, während alles andere auf dem Prüfbrett stand.
Im Logo nutzen wir einen warmen Karamellton, der an Janes besondere Haarfarbe erinnert. Die Schriftart ist leicht, verspielt, unkonventionell und irgendwie charmant. Durch die starke Reduktion der Details funktioniert das Logo auch perfekt in einfarbig weiß (als Bilderoverlay) oder schwarz.


Die Sublogos
Passend zum Hauptlogo haben wir zwei Sublogos entwickelt: eine Rundform, die von Janes Claim umrahmt wird und eine Langform. Die Langform ist perfekt für Website-Header, die runde Form für Profilbilder oder Buttons.
Das Hutsymbol wird auch außerhalb des Logokonstruktes verwendet und bereichert die Layouts, wenn sehr wenig Platz für ein Logo zur Verfügung steht oder einfach als schmückendes Element oder Trenner in Layouts. Es macht sich auch super als Favicon in der Browserzeile und als Stempel.


Das Farbspektrum
Jane ist ein Frühlingstyp. Helle natürliche Farben und Grüntöne bringen die Schokoladenseiten in ihr hervor.
Da ihre Anliegen insbesondere Authentizität und Natürlichkeit sind, konnten wir das hervorragend verbinden. Um eine weitere visuelle Brücke zu schlagen, haben wir einen einzelnen Grünton aus dem alten Design übernommen: das dunkle Grün im Hut.
Alle anderen Farben sind sehr viel kräftiger und lebendiger als vorher. Weniger zurückhaltend. Um etwas mehr Wärme, Freude und Behaglichkeit einzubringen, kommen als Gegenspieler eines satten Maigrüns ein zartes Rosa und ein strahlendes Gelb zum Einsatz.
Abgerundet wird das farbenfrohe Farbkonzept mit natürlichen, warmen Braun- und Beigetönen.

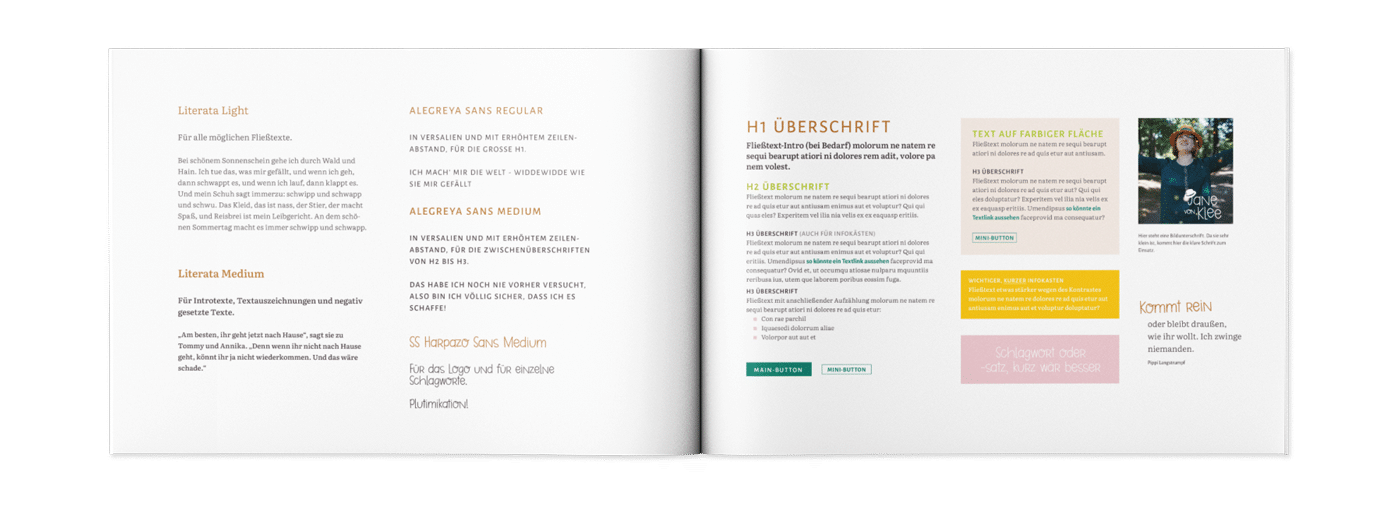
Die Schriftarten
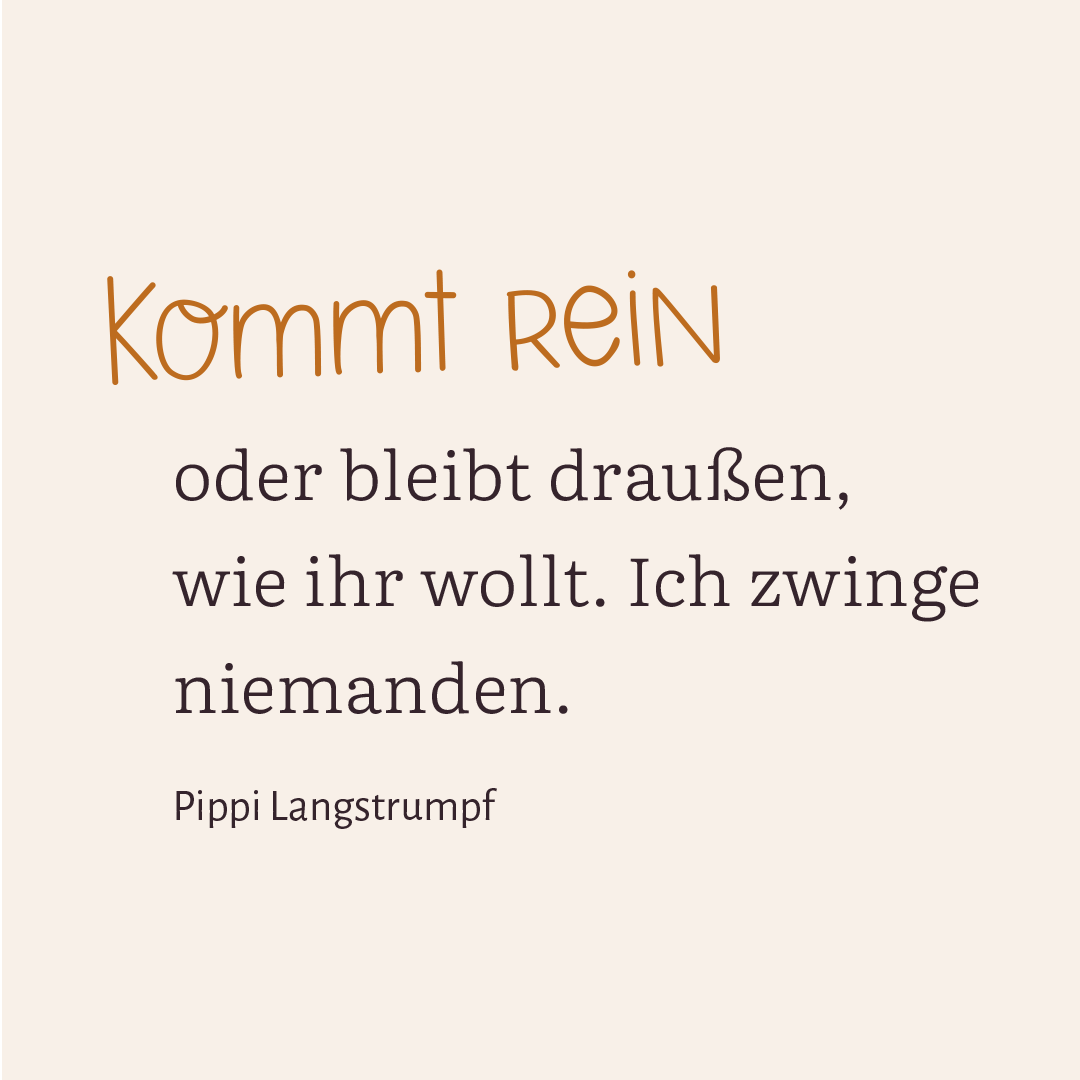
Die Logoschrift kommt auch als Schrift für kurze Sätze oder Schlagworte zum Einsatz. Wie oben bereits geschrieben hat sie etwas kindliches, aber auch etwas ziemlich extravagantes. Sie ist eigen und unvorhersehbar. Aber sympathisch! So wie die coole Tante, die irgendwie nie erwachsen geworden ist.
Für den Haupt- bzw. Mengentext haben wir eine moderne Serifenschrift gewählt. Im Schriftschnitt Light bereichert sie die langen Texte, in Bold zeichnet Wichtiges aus. Sie ist leicht und unaufdringlich. Dennoch stabil und irgendwie … literarisch. Nice.
Als Gegenspieler fungiert eine klare serifenlose Headlineschrift, die auch für kleinere Bildunterschriften eingesetzt wird. Sowohl diese, als auch die Serifenschrift haben ihrerseits Besonderheiten zu bieten, die sich dem Betrachter lediglich im Detail erschließen.
Es ist nicht immer wichtig, dass die besonderen Dinge erkannt werden. Manchmal reicht es auch völlig, es einfach zu wissen, dass man ein klein wenig anders ist, als der Durchschnitt.

Style Guide
Alle entwickelten Bestandteile finden abschließend in einem Style Guide Platz. Dort steht nicht nur, was Verwendung findet (also welche Farbwerte und Schriftarten), sondern auch wie alles angewendet werden sollte. Ein Schriftkonzept beinhaltet selbstverständlich auch, welche Schriftart in welcher Farbe Einsatz findet und wo eben diese in den Layouts Anwendung findet.




Layoutelemente
Für flächige Farben haben wir Overlays eingesetzt, um sie weniger steril oder artifiziell aussehen zu lassen. Das passt zu Janes Natürlichkeit und ihrem Farbkonzept. Die Iconwelt ist nicht technischer Natur, sondern eher natürlich und kreativ.





Jane von Klee – Brand Design in Action
Ein Brand Design kann seine Wirkung erst dann richtig entfalten, wenn alle Elemente in Layouts zusammenfließen. Das beste Beispiel dafür ist heutzutage die Website. Jane hat ihr Website-Design mit Hilfe des Design Guides komplett alleine und voll #onbrand umgesetzt! Schau mal: janevonklee.de
Die Bilder oben zeigen weitere Anwendungsmöglichkeiten des Logos und der Farben. Du siehst: es muss nicht immer bunt auf weiß sein, in der richtigen Umgebung können auch reinweisse Logos zur Geltung kommen!